[IOS]스플래시 이미지 적용#02 - 커스텀 뷰 컨트롤러를 사용하여 애니메이션까지!
블로그 이전 : https://staktree.tistory.com/
스플래시 이미지에 애니메이션을 적용해보아요.
소개
지난 번 설명드렸던 LauchScreen을 사용하여 스플래시 이미지를 적용하는 방법에 이어 커스텀 뷰를 사용하여 스플래시 이미지를 적용하는 방법을 포스팅하겠습니다.
커스텀 뷰로 스플래시이미지를 만드는 이유
LaunchScreen에는 커스텀 뷰 컨트롤러를 적용할 수 없어 스플래시 이미지에 다양한 효과를 적용하기 어려웠습니다. 그래서 LaunchScreen 대신 새로운 스토리 보드에 커스텀 뷰 컨트롤러를 적용시켜 이를 스플래시 이미지처럼 사용해보려고 합니다.
Mission😎
- 커스텀 뷰 꾸미고, 애니메이션 적용하기.
- 1번에서 만든 뷰가 앱 실행 시 가장 먼저 실행되도록 설정하기.
- 스플래시 이미지 종료 후 main 화면 나오도록 하기.
과정
Mission 1. 커스텀 뷰 꾸미고 애니메이션 적용하기.
프로젝트 생성과 이미지를 추가하는 방법은 저번 편에서 설명드렸기 때문에 생략하겠습니다.

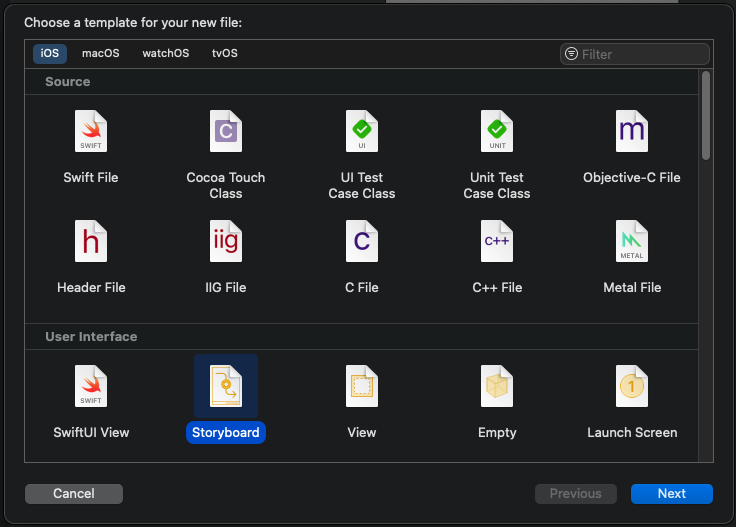
프로젝트 생성 후 새로운 스토리보드를 추가합니다. (Control + N을 누르고 스토리 보드를 선택합니다.)

추가된 스토리보드를 지난 편과 똑같이 꾸며보았습니다. 제가 적용하고 싶은 애니메이션은 간단합니다. 해당 이미지가 완전히 투명해진 상태에서 점점 진해지며 나타나는 애니메이션입니다.
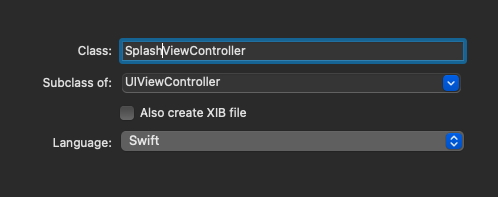
그럼 이제 커스텀 뷰컨트롤러를 여기에 적용하고 애니메이션을 위한 코드까지 작성해보겠습니다. 일단 아까 스토리보드를 추가한 것처럼 새로운 Cocoa Touch Class 파일을 추가하고 SplashViewController로 설정하겠습니다.

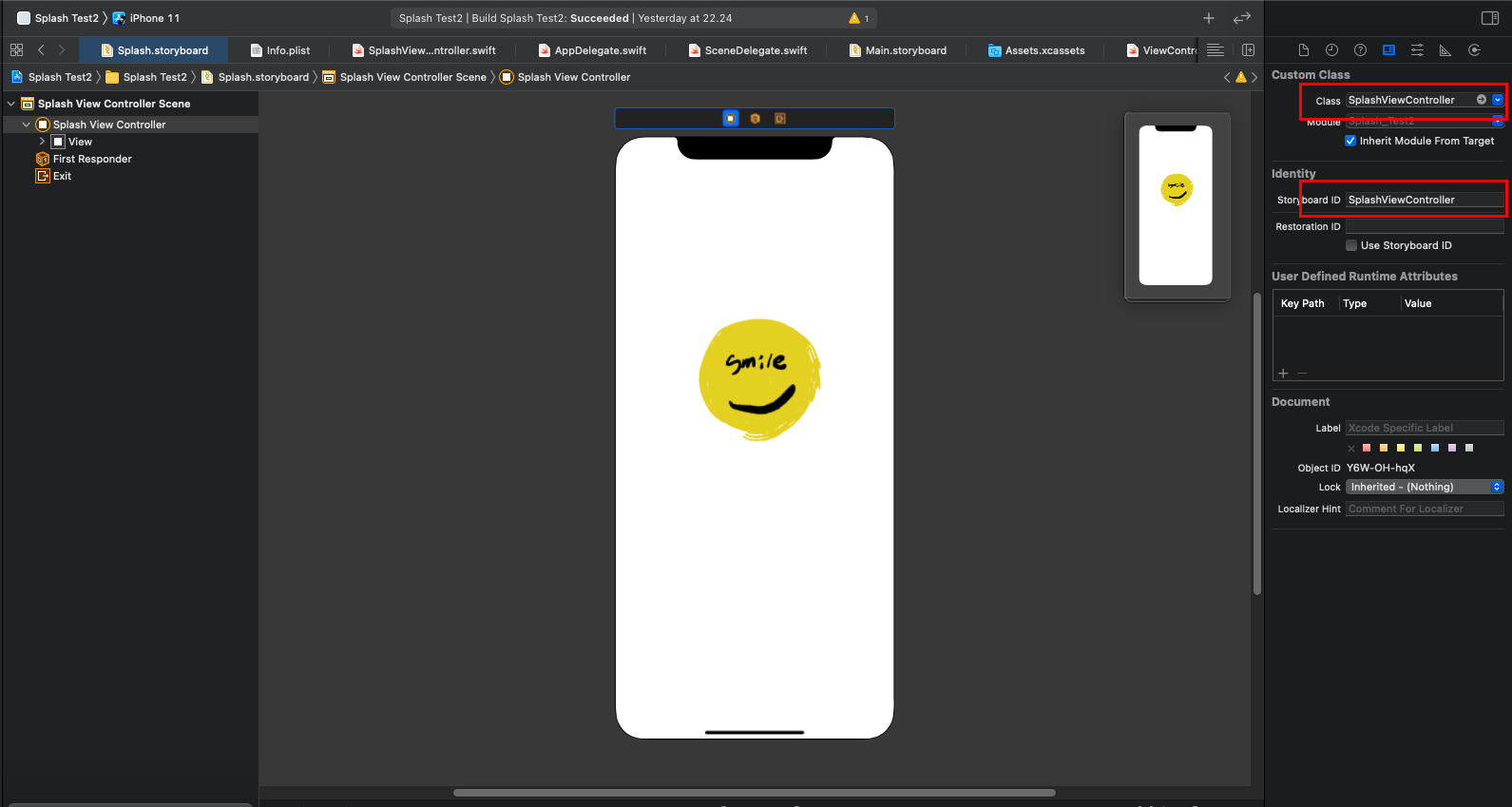
아까 추가한 스토리보드에 해당 뷰 컨트롤러를 적용하면 커스텀 뷰가 설정됩니다.

빨간색 상자로 표시된 부분을 아까 생성한 Cocoa Touch Class 파일의 이름으로 설정하면 됩니다. 아래 박스는 나중에 스크립트에서 스토리보드를 찾기 위한 identifier입니다.
이제 애니메이션을 위한 코드를 작성해볼까요? Cocoa Touch Class 파일을 열어주세요.
import UIKit
class SplashViewController: UIViewController {
@IBOutlet weak var splashIcon: UIImageView! // 추가한 이미지를 컨트롤을 누른채 좌클릭하여 스크립트에 드래그하여 Outlet으로 연결합니다. 추가한 이미지를 의미합니다.
override func viewDidLoad() {
super.viewDidLoad()
}
}
UIImageView는 아까 추가한 이미지를 뜻합니다. 여기에 애니메이션을 적용시키는 방법을 다시 알아보겠습니다.
UIView.animate(withDuration: <TimeInterval>, delay: <TimeInterval>, options: <#UIView.AnimationOptions>, animations: <() -> Void>, completion: <((Bool) -> Void)?((Bool) -> Void)?(Bool) -> Void)
이 함수는 애니메이션을 실행하는 함수인데요. withDuration은 애니메이션이 재생되는 시간, delay는 지연시간, options는 애니메이션 설정, animate는 실행될 애니메이션, completion은 애니메이션 종료 후 실행될 코드를 나타냅니다. 이 코드를 viewDidLoad()에 추가하여 뷰가 Load되자마자 실행되도록 하겠습니다. (viewDidLoad()는 뷰의 생명주기에 관련된 내용인데 나중에 다시 한번 정리하도록 하겠습니다.)
import UIKit
class SplashViewController: UIViewController {
@IBOutlet weak var splashIcon: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
self.splashIcon.alpha = 0 // 이미지의 투명도를 0으로 변경
UIView.animate(withDuration: 1.0, delay: 1.5, options: .curveEaseOut, animations: {
// 동작할 애니메이션에 대한 코드
print("애니메이션 실행!")
self.splashIcon.alpha = 1 // 점진적으로 투명도가 1이 됩니다.
}, completion: nil)
}
}
먼저 이미지가 보이지 않도록 alpha값을 0으로 설정하여 투명하게 만들고, 애니메이션 코드를 추가하여 alpha값이 1이 되도록 설정하면 delay 시간 후 withDuration 시간동안 서서히 투명도가 1이 됩니다. 이러면 애니메이션 추가는 모두 끝났네요. 만약 이 뷰가 앱 실행 시 가장 먼저 실행되기만 하면 이미지가 점점 진해지는 애니메이션 재생되는 스플래시 이미지가 될 것입니다.
Mission 2. 1번에서 만든 뷰가 앱 실행 시 가장 먼저 실행되도록 설정하기.
제일 먼저 실행될 뷰에 대한 설정은 SceneDelegate에서 처리해줘야합니다. SceneDelegate는 IOS13부터 window의 개념이 scene개념으로 대체되며 새로 생성된 스크립트라고 합니다. AppDelegate와 SceneDelegate에 대해서도 다음에 포스팅하겠습니다. 그럼 바로 SceneDelegate.swift 파일으로 가봅시다.
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// initialViewController를 SplashViewController로 코드를 이용하여 변경. 제일 처음 등장하는 화면이 Splash가 된다.
// 스토리보드 찾기
let storyboard = UIStoryboard(name: "Splash", bundle: nil)
let initialViewController = storyboard.instantiateViewController(withIdentifier: "SplashViewController")
// rootViewController 설정하기
self.window?.rootViewController = initialViewController
self.window?.makeKeyAndVisible()
guard let _ = (scene as? UIWindowScene) else { return }
}
SceneDelegate.swift을 열어보면 var window와 func scene이 선언되어 있는데요. Splash 스토리보드를 스토리보드 이름과 Identifier을 이용하여 찾고, 이를 window.rootViewController로 설정하면 실행 시 제일 처음 나오는 스토리보드로 설정됩니다.
Mission 3. 스플래시 이미지 종료 후 main 화면 나오도록 하기.
마지막으로 다시 Mission1의 애니메이션으로 돌아가서 애니메이션이 종료되었을 때 Main 스토리보드가 나오도록 해볼게요.

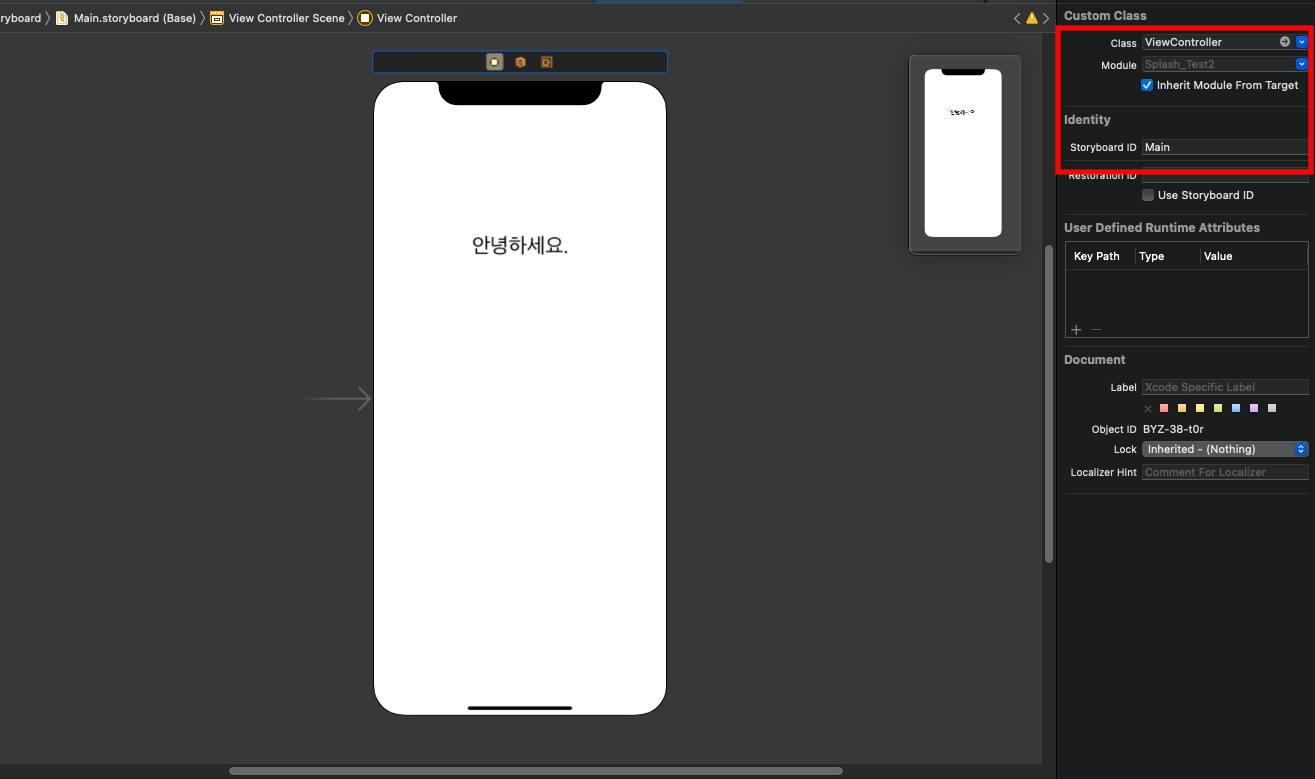
Main 스토리보드도 identifier으로 스토리보드를 찾기 위해 storyboardID를 Main으로 설정해주세요. 다시 SplashViewController로 돌아가서 애니메이션 종료 시 실행되는 코드를 작성할게요.
UIView.animate(withDuration: 1.0, delay: 1.5, options: .curveEaseOut, animations: {
// 동작할 애니메이션에 대한 코드
print("애니메이션 실행!")
self.splashIcon.alpha = 1
}, completion: { finished in
// 애니메이션이 종료되었을 때의 코드
let Storyboard = UIStoryboard.init(name: "Main", bundle: nil)
guard let VC = Storyboard.instantiateViewController(identifier: "Main") as? ViewController else { return }
VC.modalPresentationStyle = .fullScreen // 풀스크린으로 설정
self.present(VC, animated: false, completion: nil)
// 뷰가 등장하는 애니메이션 효과인 animated는 false로 설정
})
UIView.animate의 completion에 새로운 코드를 작성했는데요. Main 스토리보드를 스토리보드 이름과 identifier을 이용하여 찾고, present함수를 이용하여 Main 스토리보드를 띄우도록합니다.
결과
의도한대로 스플래시이미지가 점점 진해지며 등장하고 Main화면이 등장하게되네요. 더 많은 애니메이션을 추가하고 싶다면 SplashViewController에 애니메이션 코드를 추가하면 될거에요!
마무리
오늘은 커스텀 뷰를 스플래시 이미지 화면으로 설정하고, 애니메이션을 적용하는 방법에 대해 알아보았습니다. 다른 앱들을 구경하다 애니메이션이 있는 스플래시 이미지를 보고 이건 어떻게 하는거지하는 궁금증이 생겼습니다. 그래서 방법을 찾아보다 이렇게 포스팅하게 되었네요. 만약 애니메이션을 적용시키는 더 좋은 방법이 있으면 알려주세요.
이상으로 포스팅을 마치겠습니다. 감사합니다!