[IOS]스플래시 이미지 적용#01 LaunchScreen 사용하기, 딜레이시간 조절하기
LaunchScreen를 사용하여 스플래시 이미지를 만들어보아요.
블로그 이전 : https://staktree.tistory.com/
소개
Xcode에서 IOS 스플래시 이미지를 적용하는 방법에 대해서 설명드리고자 합니다. 총 2편으로 나누어 각각 LaunchScreen 스토리보드와 커스텀 스토리보드로 적용하는 방법을 포스팅하겠습니다.
이번 편에서는 새로운 프로젝트를 생성했을 때 기본으로 제공되는 LaunchScreen.storyboard를 사용하는 방법에 대해서 알아봅시다!
LauchScreen.storyboard란?
LauchScreen.storyboard는 프로그램이 실행될 때 가장 먼저 화면에 나타나도록 설정된 스토리보드입니다. 앱이 실행될 준비가 완료되면 자동으로 main.storyboard로 화면이 전환되도록 설정되어 있습니다.
기본으로 제공되는 LauchScreen.storyboard를 원하는대로 꾸민 후, 앱을 실행하면 자동으로 스플래시 이미지가 적용되는 간단한 방법이에요!
과정
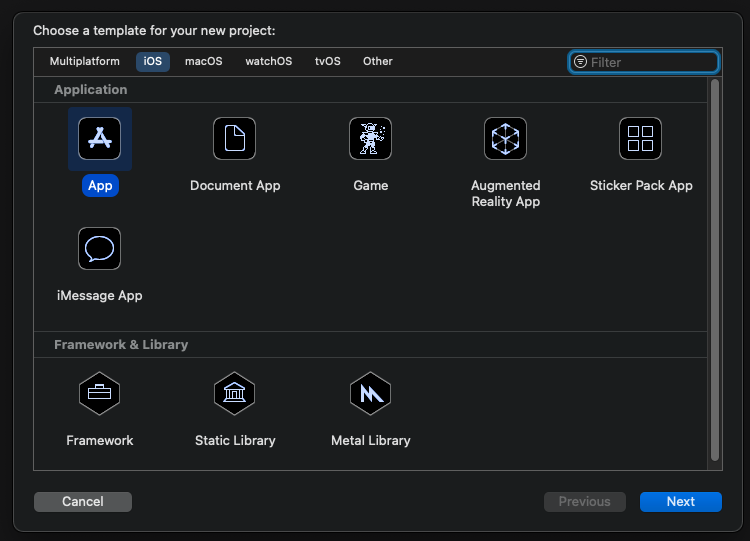
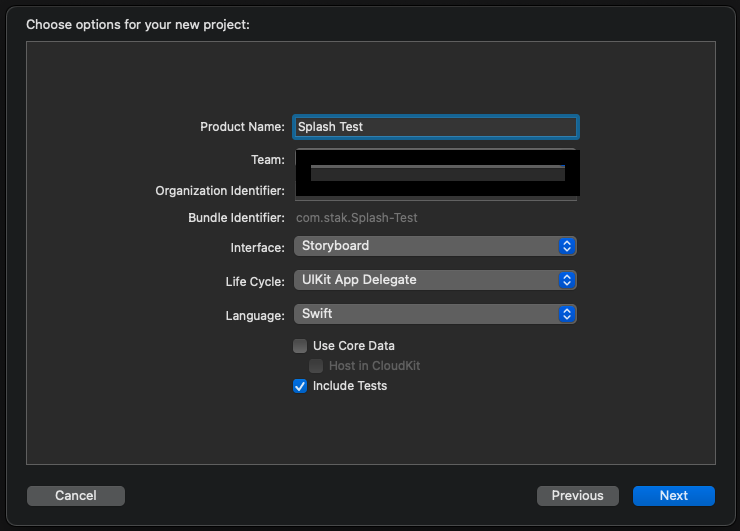
Step1. 새로운 프로젝트 생성


저는 설명을 위해서 테스트 프로젝트를 생성했답니다. (기존의 프로젝트가 있으시다면 생략하셔도 돼요.)
Step2. LauchScreen.storyboard 꾸미기

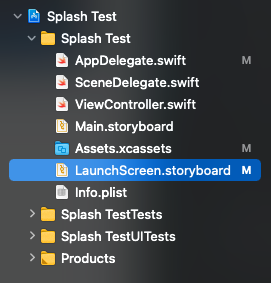
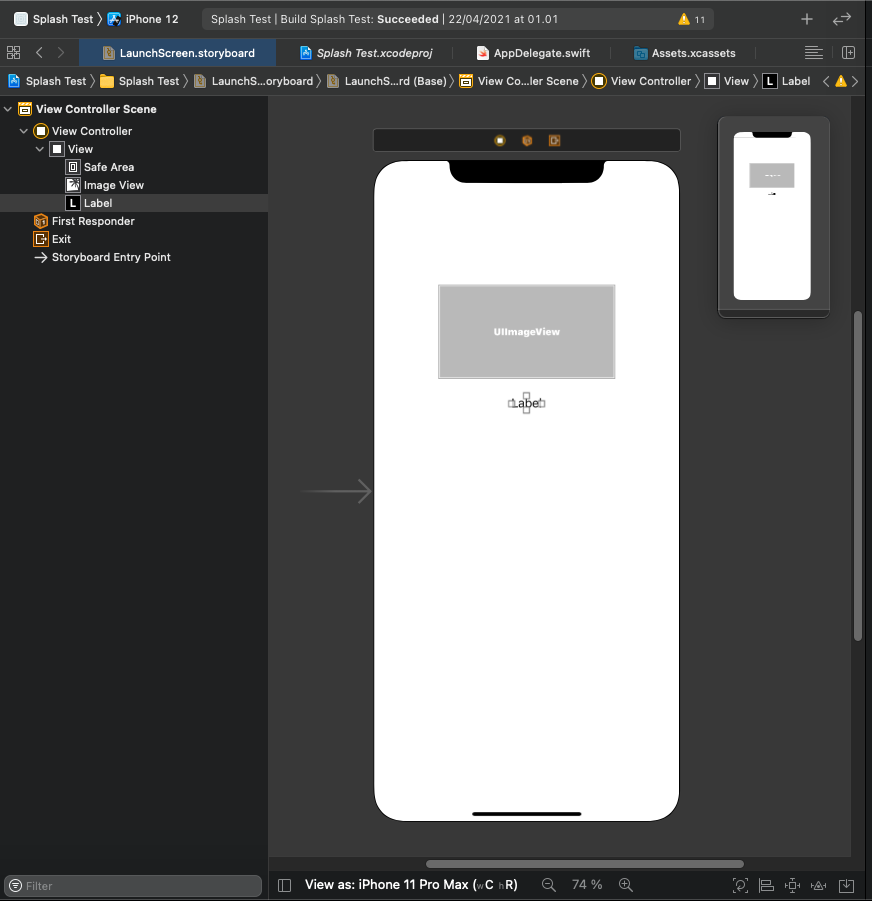
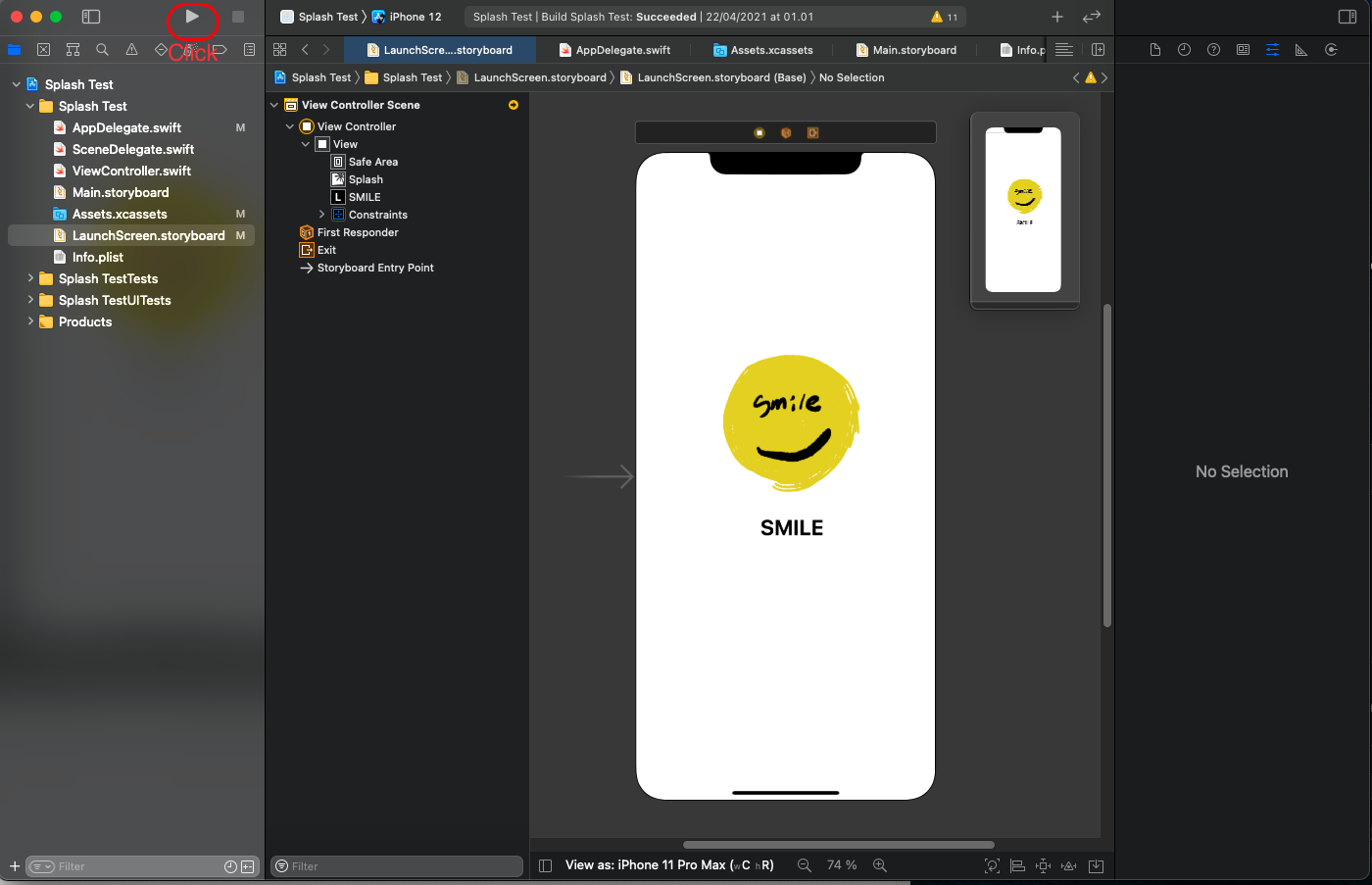
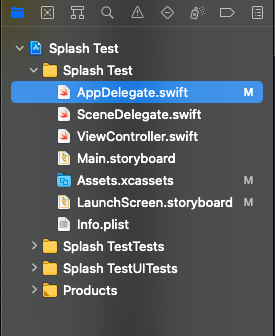
프로젝트를 생성하시면 프로젝트 폴더안에 생성된 파일들을 확인하실 수 있을겁니다. 그 중에 LaunchScreen.storyboard를 선택해주세요.

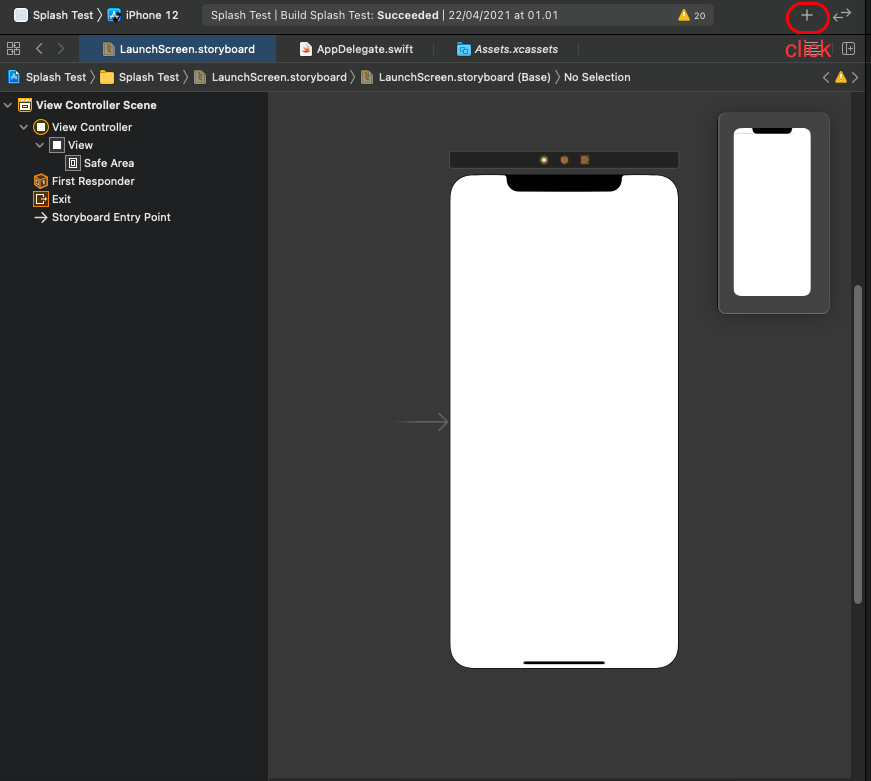
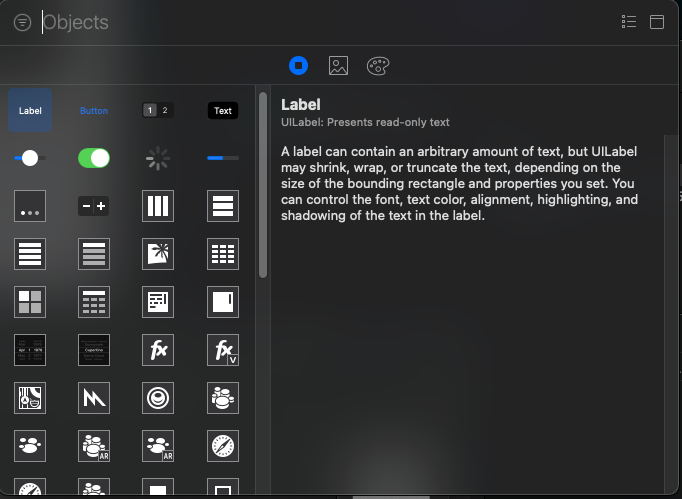
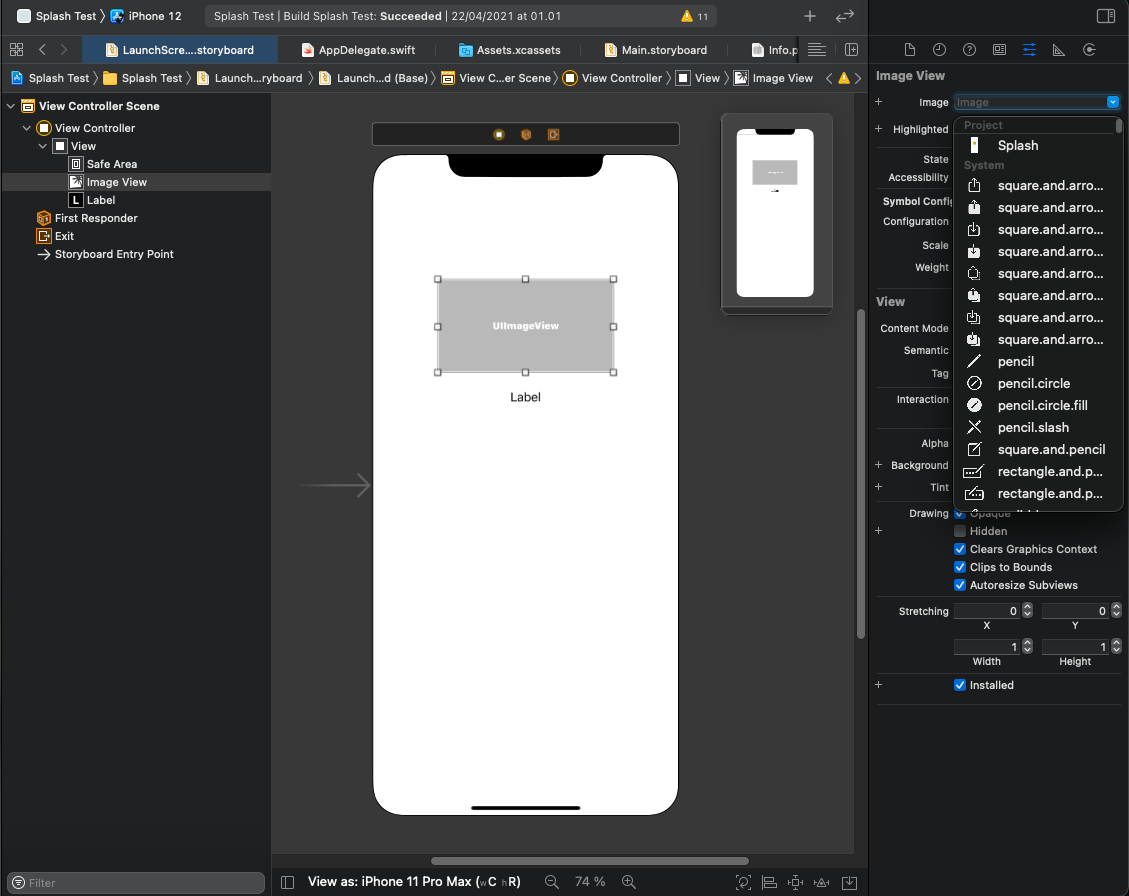
그럼 이러한 화면이 나오게 되는데요. 여기서 빨간색 상자로 표시된 + 버튼을 클릭하여 image 또는 label(Text)를 추가할 수 있습니다.
그럼 저는 image와 label 모두 추가해보겠습니다.

이 화면에서 label과 image를 각각 선택하여 원하는 위치에 드래그하면 화면에 추가가 됩니다.

저는 이렇게 배치를 해보았는데요. 이러면 너무 칙칙하죠?
그래서 저는 이미지를 가져와서 꾸며볼까합니다.
Step3. 이미지 가져오기

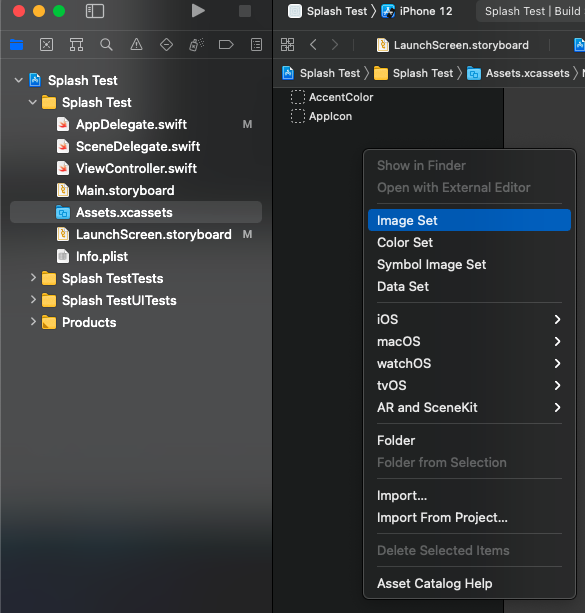
이미지는 Assets에 저장됩니다. 에셋에서 ImageSet을 추가하기 위해서는 마우스의 오른쪽 버튼을 클릭하고 Image Set을 선택하면 되는데요.

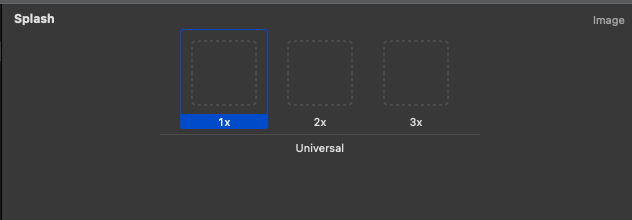
이 곳에 원하는 이미지를 드래그하여 넣어주면 됩니다.

저는 이 이미지를 넣어보겠습니다.

이렇게 아까 빈칸에 모두 채워넣어주시면 Image Set이 적용됩니다. 이제 아까 화면으로 돌아가 storyboard의 이미지에 ImageSet을 적용하러 가볼게요.
Step4. 이미지 넣기


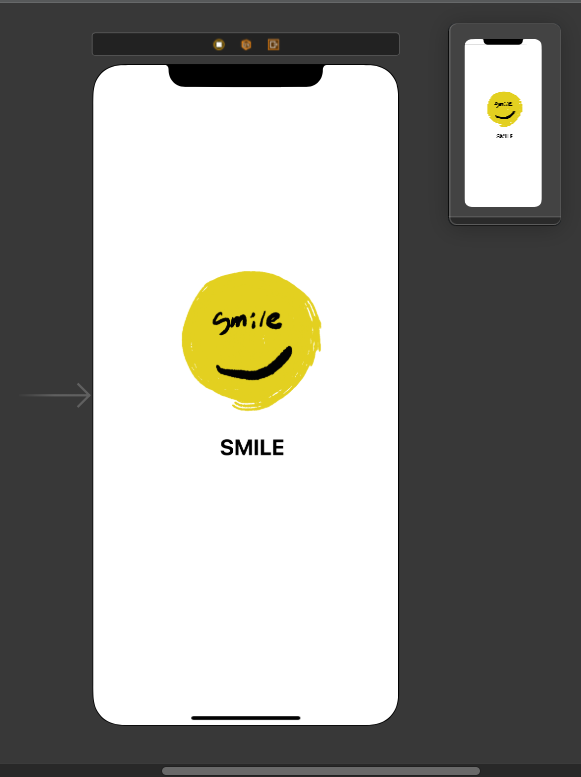
Image 컴포넌트의 image를 아까 만든 ImageSet으로 변경하고 크기를 변경해주었어요! label의 Text도 SMILE로 변경해보았습니다.
자! 이제 다 꾸몄으니 실행해볼까요?
실행

실행버튼을 누르면 가상의 아이폰에서 실행되요. 클릭해보겠습니다…두근두근

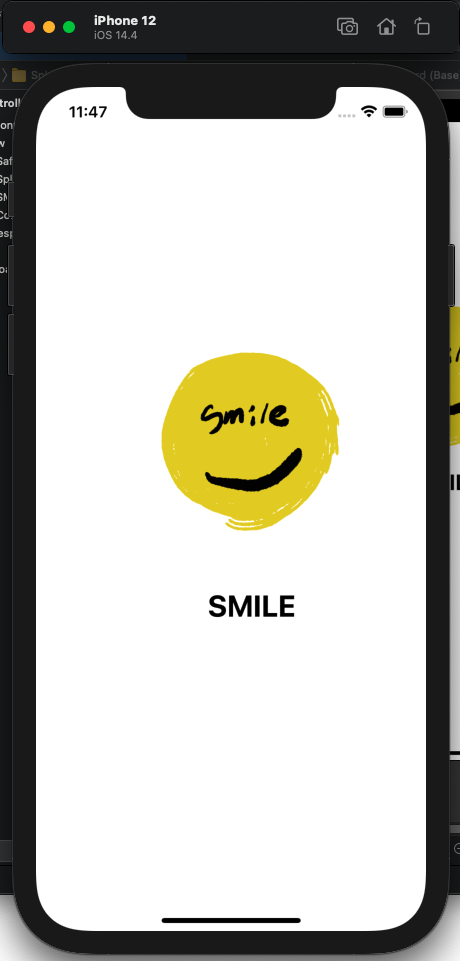
짜잔!
정상적으로 스플래시 이미지가 적용되었네요. 뿌듯합니다^^
딜레이 주기
정상적으로 스플래시가 이미지가 동작하니 기분이 좋네요. 근데 너무 나오는 시간이 짧아서 아쉬워요…그럴줄 알고 제가 딜레이 주는 방법까지 준비했습니다!!
딜레이를 주는 방법도 간단한데요.

AppDelegate파일을 열어주세요.
import UIKit
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
// ########### 원하는 딜레이 시간을 sleep()안에 넣어주세요! ############
sleep(2) // 이런식으로 작성하시면 됩니다!
return true
}
// MARK: UISceneSession Lifecycle
func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {
// Called when a new scene session is being created.
// Use this method to select a configuration to create the new scene with.
return UISceneConfiguration(name: "Default Configuration", sessionRole: connectingSceneSession.role)
}
func application(_ application: UIApplication, didDiscardSceneSessions sceneSessions: Set<UISceneSession>) {
// Called when the user discards a scene session.
// If any sessions were discarded while the application was not running, this will be called shortly after application:didFinishLaunchingWithOptions.
// Use this method to release any resources that were specific to the discarded scenes, as they will not return.
}
}
제가 표시한 위치에 sleep함수를 원하는 딜레이 시간을 인자로 넣어 호출하면 딜레이 후 스플래시 이미지가 사라지게 됩니다!
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {}
이 함수는 프로그램이 실행될 준비가 모두 완료되면 true를 반환하는 함수인데요. true가 반환되는 시간을 sleep함수를 이용하여 지연시켜 그만큼 launchScreen이 더 오래 표시되도록합니다.
자세한 내용은 애플공식문서에서 확인할 수 있습니다!
애니메이션은 적용할 수 없을까요?
아쉽게도 LuanchScreen.storyboard는 커스텀 Class를 적용할 수 없다고합니다. 커스텀 Class를 이용할 수 있다면 애니메이션 적용이 편리할텐데요…
혹시나 LuanchScreen에서 애니메이션을 적용시키는 방법을 아신다면 꼭 댓글 부탁드립니다. (배우고 싶어요🤩)
일단 저는 따로 커스텀 Class가 적용되는 커스텀 스토리보드를 만들어 LuanchScreen처럼 만드는 방법을 다음 포스팅으로 소개드리려고 합니다. 다음 포스팅도 기대해주세요!
마무리
스플래시 이미지를 적용하는 방법에 대해서 알아보았습니다. 이미지가 많이 올라가서 글이 길어진거 같아 조금 보기가 힘들수도 있겠다는 생각이 드네요…여기까지 읽어주셔서 감사하고 구현에 도움이 되셨다면 좋겠네요.
궁금한 내용이 있다면 댓글 남겨주세요. 저도 잘 모르지만 최선을 다해 답변드리도록 하겠습니다. 틀린 내용이 있다면 역시 댓글 남겨주세요. 즉시 수정하도록 하겠습니다.